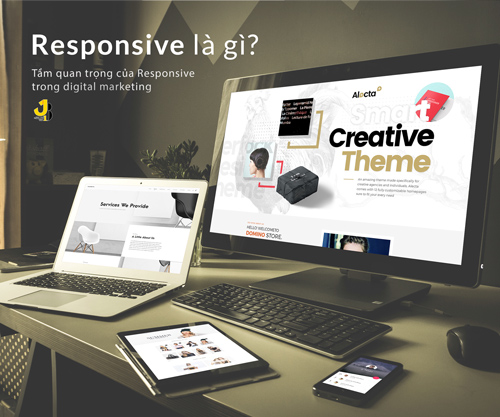
Responsive hiện nay được xem là quy chuẩn trong việc thiết kế website, được dùng để đánh giá mức độ chuyên nghiệp trong giao diện của một website. Vậy Responsive là gì? Hãy cùng Up Brand Top 1 tìm hiểu qua bài viết dưới đây nhé.
Responsive là gì?
Responsive là thuật ngữ dùng để chỉ sự hiển thị tương thích của giao diện website trên nhiều kích thước thiết bị khác nhau như: PC, điện thoại di động, tablet,… Tương thích nghĩa là kích thước website sẽ co giãn tự động theo kích thước khung hiển thị giúp giao diện website luôn đẹp và hiển thị đầy đủ những thông tin cần thiết.
Điều này vô cùng quan trọng vì bố cục UX/UI của một website ảnh hưởng trực tiếp đến hành vi mua hàng của người dung. Bạn hãy nghĩ xem nếu khách hàng nhìn thấy một website lộng lẫy trên màn hình máy tính nhưng lại rất khó khăn để đọc trọn vẹn thông tin trên di động thì tỉ lệ chuyển đổi của bạn đã giảm hơn 50%.
Cách thiết kế website Responsive
Đối với thiết kế website theo kiểu truyền thống designer thường lấy px(pixel) để làm đơn vi tính chiều ngang của một trang web. Đối với công nghệ Responsive Designer thường lấy % để định dạng chiều rộng của website, giúp tối ưu và xử lý dễ dàng hơn.
Ngoài ra cũng có thể tạo những phần tử riêng biệt chỉ hiển thị trên website – ẩn trên thiết bị di động và ngược lại.
Lợi ích của Responsive trong marketing khi thiết kế website
Như đã đề cập ở phần trên, Responsive giúp một website tương thích với nhiều thiết bị điều này sẽ tạo ra những lợi ích vô cùng quan trọng trong chiến lược digital marketing sử dụng website:
Giúp nâng cao trải nghiệm khách hàng: điều này tạo ra sự thân thiện cho khách hàng và mức độ chuyên nghiệp đối với doanh nghiệp, giúp việc tìm kiếm thông tin và chuyển đổi doanh số diễn ra thuận lợi hơn.
Tiết kiệm chi phí: thay vì phải tạo ra nhiều trang web tương thích với các thiết bị khác nhau bạn chỉ cần thiết kế một website áp dụng responsive chỉn chu.
Tối ưu SEO: một trang web reponsive có giao diện thân thiện giúp giữ chân khách hàng lâu hơn trên các thiết bị khác nhau, điều này giúp tăng time on site một cách tổng thể từ đó cải thiện thứ hạng từ khóa của website.
Hướng dẫn áp dụng responsive
Khai báo thẻ meta viewport
Meta Viewport là một thẻ để thiết lập để kiểm soát cách hiển thị và tương tác của trang trên các thiết bị di động và máy tính bảng. Thẻ meta viewport giúp bạn thiết lập trình duyệt hiển thị căn cứ chiều rộng, chiều cao do bạn chỉ định, có thể cho người dùng phóng to hoặc không.
Thẻ được đặt vào cặp trong HTML như sau:
Viết CSS cho chiều rộng theo từng thiết bị
Viết CSS thường sẽ viết dựa theo chiều rộng với đơn vị pixel, từ đó tính ra tương ứng chiều cao cho từng màn hiển thị. Viết CSS cho Responsive web sẽ có các thẻ @media như sau:
body {
background: #fff;
color: #000; /* Đặt màu chữ mặc định là đen */
}
@media all and (max-width: 320px) {
body {
background: yellow; /* Khi chiều rộng màn hình nhỏ hơn hoặc bằng 320px, đặt màu nền thành màu vàng */
}
}
Với đoạn mã CSS này, màu nền của trang web là màu trắng và màu chữ mặc định là màu đen. Sau đó, khi chiều rộng màn hình nhỏ hơn hoặc bằng 320px (sử dụng media query), màu nền của trang sẽ thay đổi thành màu vàng.
Một số kích thước màn hình tham khảo để bạn áp dụng responsive dễ dàng hơn:
- 320px – Màn hình điện thoại di động, hiển thị chiều dọc
- 480px – Màn hình điện thoại di động, hiển thị chiều dọc
- 600px – Màn hình máy tính bảng, hiển thị chiều dọc
- 800px – Màn hình máy tính bảng, hiển thị chiều ngang
- 786px – Màn hình máy tính bảng, hiển thị chiều dọc
- 1024px – Máy tính bảng to, hiển thị chiều ngang
- Từ 1025px trở lên – Dành cho desktop
Kết luận
Bài viết trên đây, chúng tôi đã trả lời cho câu hỏi Respónive là gì, đồng thời cũng đã đưa ra ví dụ cụ thể trong việc sử dụng Responsive. Chúc bạn đọc ứng dụng thành công và tạo ra chuyển đổi trên website của mình.